Talk:Finding and Resizing the Episode Image
Contents
Overview
If you are creating a new Podcast that is not associated with another pre-produced review, spotlight or other type of script, it is very likely that you will have to find your own image and size it to fit within the Podcast play window. This section will guide you through the resizing process, as well as to help you find a proper, royalty-free image.
- NOTE: This process is ONLY necessary if there is no image associated with an original written work that is already published on the KDHX website, under the category of the new piece that you are uploading. If you are uploading a Local Artist Spotlight or other piece that has no associated, previously published written content, then you will need to use this process.
Finding an image
Each individual podcast episode must have a unique episode image, separate from the program or album art. This is the image that displays with your episode post at kdhx.org/ondemand and in the RSS Subscription feed.
Images should be as interesting and relevant to your podcast as possible. However, you may not just grab any image from the Internet. You will need to get permission for any original image that you include with your podcast, including a photo credit wherever possible.
Ideally, the image that you use will come from your guest, pre-approved for publishing, and will include photo credits. It is a good habit to request a web-ready image when booking your guest and following up immediately after recording.
The preferred orientation is landscape (horizontal), the size will be 560 pixels wide by 316 pixels tall, using the web standard of 72 dpi. Image formats can be jpg, gif or png.
Internet image resources
If the topic is general, and the guest hasn't provided an image to use, you are not expected to spend hours hunting for the perfect photo, but spending a little time searching to find an excellent and relevant image is worthwhile. There are many useful, copyright free images available from these sources:
http://www.flickr.com/photos/sara_photos/ (This is an awesome resource for us. Sara Finke is a KDHX staff member and professional photographer who does great work and has given us blanket permission to use her photos on Flickr, so long as you credit and link back to her site.)
http://commons.wikimedia.org/wiki/Main_Page
http://www.flickr.com/groups/freeuse (You may need to log in to your Flickr to save these images to your drive.)
http://www.sxc.hu/ (Free library of images. You will need to sign up for a free account. When searching here, ignore the "premium" images and use the community images. Use images that say "Standard Restrictions apply." Those are images that we can freely use.)
http://www.dotgovwatch.com/?/archives/8-The-Best-Copyright-Free-Photo-Libraries.html
http://www.publicdomainpictures.net
http://www.everystockphoto.com/
http://www.freedigitalphotos.net/
Resizing an image
If the image is not landscape format, for example wider than is long, Media Core will stretch it to fit the wider format. To avoid this, you will want to add a background. The final resized goal is 560 x 316 pixels at 72 dpi.
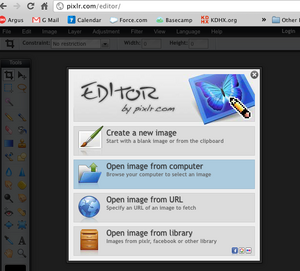
1. Open Pixlr
We recommend using the "Pixlr" online image tool for that. (http://pixlr.com/editor/, and choose "open image from computer.")
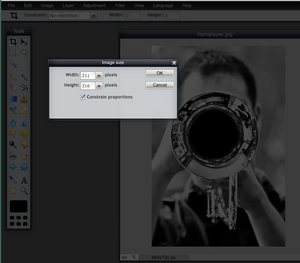
2. Open your image
- Find your image, open it, and click image/image size and change its height to 316, click OK (leaving constrain proportion checked, and allow the width to change to whatever).
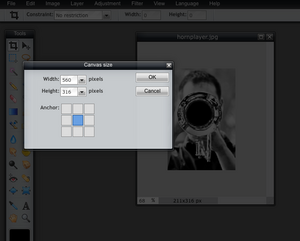
Resize
- Then click canvas/canvas size and alter it to 560x316, click the center box under Anchor, and then save.
The new image
- This should result in a new centered image on a white 560x316 background in landcape format, even if the image provided was not.